Vaihtoehtoisen tekstin puuttuminen verkkosivujen kuvista on EU:n saavutettavuusdirektiivin Akilleen kantapää: Millainen on hyvä ALT-teksti?
- Kirjoittaja: Jarmo Röksä, YTM, Hypermediasuunnittelija, Viestintäpäällikkö, Humanistinen ammattikorkeakoulu, 17.4.2020
EU:n saavutettavuusdirektiivi vanhoille verkkosivuille astuu voimaan 23.9.2020 ja mobiilipalveluiden osalta 21.6.2021. Uusilta sivustoilta saavutettavuutta edellytetään jo nyt. Tämä tarkoittaa, että julkista rahoitusta saaneiden organisaatioiden ja julkisten liikelaitosten sekä esimerkiksi hankkeiden verkkosivujen tulee noudattaa WCAG 2.1 standardia. Direktiivi edellyttää, että kaikki verkkosivut ja mobiilisovellukset ja sisällöt ovat kaikkien käyttäjäryhmien käytettävissä ja ymmärrettävissä.
Käsittelen tässä kirjoituksessani vaihtoehtoisen tekstin, alt-tekstin eli vaihtoehtoisen kuvaustekstin tekemistä kuviin. Vaihtoehtoisen tekstin eli ALT-tekstin avulla kerrotaan kuvan sisältämä tieto tekstin muodossa, koska kaikki eivät näe itse kuvaa. Syynä tähän on yleensä näkövamma tai se, että kuvat eivät ole latautuneet tai henkilö ei ole halunnut ladata niitä. Kuvien vaihtoehtoiset tekstit parantavat merkittävästi verkkosisältöjen saavutettavuutta. (Saavutettavasti.fi 2020)
Kerron, millainen on hyvä alt-teksti ja miten se otetaan huomioon sisällöntuotannossa ja millaisia toimenpiteitä tämän huomioiminen tarkoittaa olemassa oleville verkkosivuille. Minulla on 25 vuoden kokemus verkkoviestinnän ja verkkopalveluiden suunnittelusta. ALT-tekstit ovat olleet mukana verkkosivuilla HTML 4.0 standardin käyttöönotosta eli joulukuusta 1997 alkaen, mutta vasta EU:n saavutettavuusdirektiivin myötä siitä on vihdoin kiinnostuttu laajemmin.
Saavutettavuusdirektiivi edellyttää, että kaikelle ei-tekstimuotoiselle sisällölle tarjotaan tekstivastine. Tämä tarkoittaa sivuilla olevien kuvien, videoiden ja äänten tarjoamista myös tekstinä. Näkövammaisten käyttämät ruudunlukuohjelmat lukevat kuvan kohdalla tekstivastineen ääneen.
Saavutettavuusdirektiivistä voit lukea enemmän blogistani EU:n saavutettavuusdirektiivi – mitä siitä pitäisi tietää (Röksä 2018).
Kannattaako hylätä vanhat verkkosivut ja hypätä uuteen?
Moni miettii, että kannattaisiko verkkosivut kokonaan uudistaa saavutettavuusdirektiivin astuessa voimaan täydellä teholla. Sivujen saavutettavaksi tekeminen ei kuitenkaan ole rakettitiedettä ja ”perusverkkosivuilla” asiat ovat pääsääntöisesti jo kunnossa, joten minun vastaukseni on, ettei kannata. Mikäli sivujen julkaisualusta on kunnossa, muutokset on helppo huomioida vanhoilla verkkosivuilla.
Syynä vanhojen sivujen käyttöön on, että pidempään verkossa olleet sivut ovat indeksoituneet jo hakukoneisiin. Hätiköity verkkosivu-uudistus voi johtaa siihen, etteivät käyttäjät löydä etsimäänsä tietoa hakujen avulla. Pahimmassa tapauksessa hakutulos johtaa sivulle, jota ei enää ole. Vaikka ammattitaitoiset verkkokehittäjät pystyvät minimoimaan ongelman, pientä notkahdusta tuloksissa ei kuitenkaan voi välttää.
Verkkosivulla jo olevien kuvien läpikäynti ja tekstitys on työlästä. Siksi saavutettavuusdirektiivi antaa mahdollisuuden verkkosivujen sisällölliseen päivittämiseen. Vanhentuneet artikkelit ja kuvat voi poistaa sivuilta, joten sivujen ylläpitämisestä tulee helpompaa. Vanhoilla sivuilla on usein vanhentuneita eli rikkinäisiä linkkejä, jotka vaikuttavat negatiivisesti verkkosivujen hakukoneoptimointiin.
Mistä kuvien saavutettavaksi tekeminen kannattaa aloittaa?
Saavutettavien kuvien tekeminen kannattaa aloittaa omien päivitysrutiinien muuttamisesta. Suurimpana syynä ALT-tekstien puuttumiseen on joko kiire asian viestimisessä tai tietämättömyys.
Kuvien saavutettavaksi tekeminen alkaa kuitenkin jo ennen niiden siirtämistä verkkosivulle. Seuraavat asiat on hyvä huomioida ennen alla esiteltyjä vaihtoehtoisen tekstin ohjeistusta:
- Nimeä kuvat artikkelin aiheen ja kuvan sisällön mukaan. Yleinen virhe kiireessä on, että verkkosivuille ladataan kuvia, joiden nimi on oletusmuotoinen. Esimerkiksi 311005300_be5ff65ff_z.jpg ei kerro kuvan sisällöstä mitään. Kuva kannattaa tallentaa tietokoneelle ja nimetä se kuvaavasti esimerkiksi nuori_pelaa_tietokoneella_ammattimaisesti_humak.jpg. Nimeämistä ei kannata tehdä hätiköiden. Kun tiedoston nimi on linjassa verkkosivun muun sisällön kanssa, se tukee hakukonenäkyvyyttä.
- ALT-teksti lisätään kuvaan heti, kun se ladataan verkkopalvelimelle. Myöhemmin tekstien lisääminen vie enemmän aikaa. Tarkemmat ohjeet tekstin laadinnasta alla.
- Älä tee taulukoita kuvana vaan toteuta ne html-muodossa. Taulukon kuvaaminen tekstinä on vaikeaa, joten on helpompaa toteuttaa taulukot valmiiksi tekstinlukijoiden ymmärtämässä muodossa kuin yrittää tiivistää sitä lyhyeen kuvaukseen.
ALT-tekstin puuttuminen on suuri ongelma verkkosivustoilla
Pikaisella kuvien verkkosivujen metatietojen tarkistamisella voi todeta, että ALT-tekstien puuttuminen tai niiden puutteellisuus on yksi ongelmallisimpia asioita verkkosivujen saavutettavuuden näkökulmasta. Tämä koskee lähes kaikkia verkkosivustoja.
Nostan tarkasteluun kirjoittamishetkellä ajankohtaisen THL:n sivuston, jonka merkitys viranomaiskanavana on tärkeä kaikille kansalaisille. Sivuilla vieraillaan paljon, mutta lähemmin tarkasteltuna ajankohtaisilla sivuilla kuvien tekstivastineet joko puuttuvat tai ovat puutteellisia. Toisin sanoen ne eivät anna sivuja apuvälinein selaaville samoja tietoja kuin näkeville. Suurimmat ongelmat liittyvät graafien ja kuvioiden esittämiseen tilanteessa, jossa niissä olevia tietoja ei kerrota muualla tekstissä.

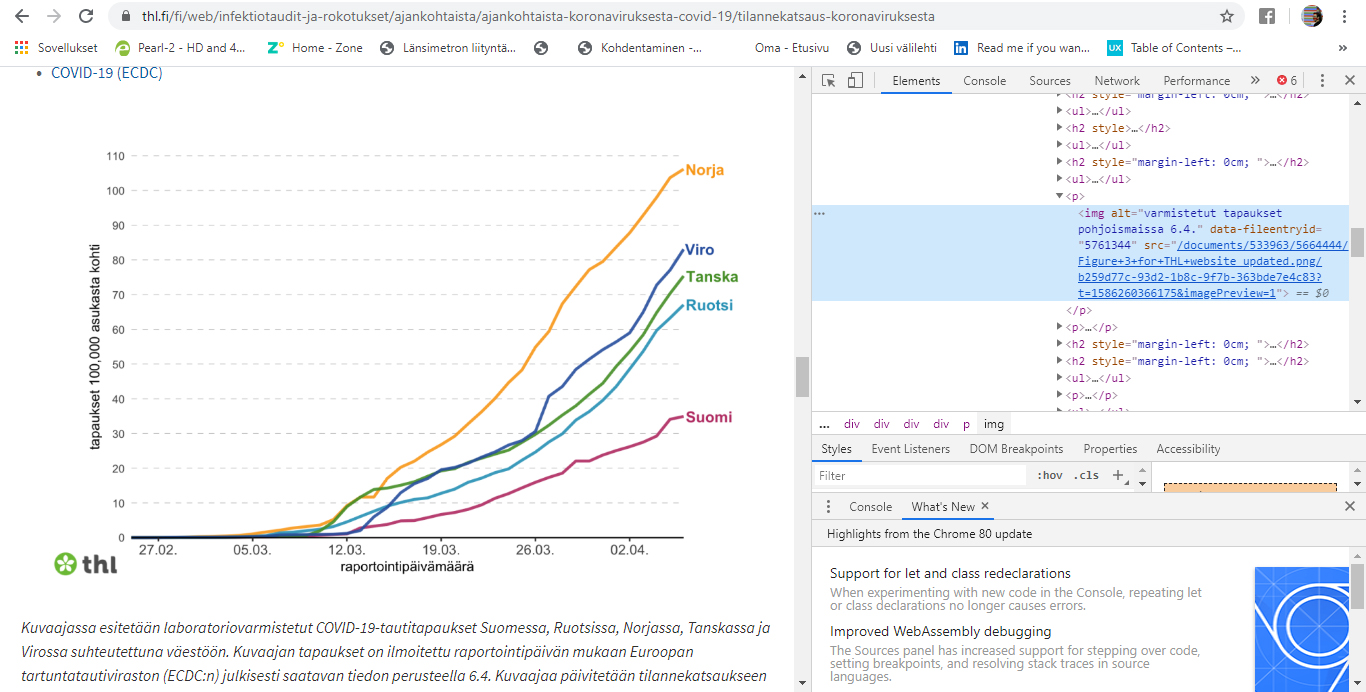
Pohjoismaiden epidemiatilanteesta kertova kuva on nimetty ”Figure+3+for+THL+website_updated.png”. Se ei kerro kuva sisällöstä. Vakavampi puute on kuitenkin kuvan ALT-teksti ”varmistetut tapaukset pohjoismaissa 6.4.”. Näkevälle kuva näyttää selkeästi tilanteen kehittymisen pohjoismaissa, mutta apuvälineellä sivua tarkastelevalle tuota tilannetta ei kerrota.
Saavutettavampi vaihtoehtoteksti olisi: ”Koronatapaukset Pohjoismaissa/100.000 asukasta kohden 6.4.2020. Norja 109, Viro 82, Tanska 75, Ruotsi 68, Suomi 35.”
Mikäli tieto olisi ilmoitettu tekstissä, ALT-teksti voisi olla: ”Varmistetut tapaukset Pohjoismaissa 100.000 asukasta kohden. Kuvion sisältö löytyy tekstistä”.

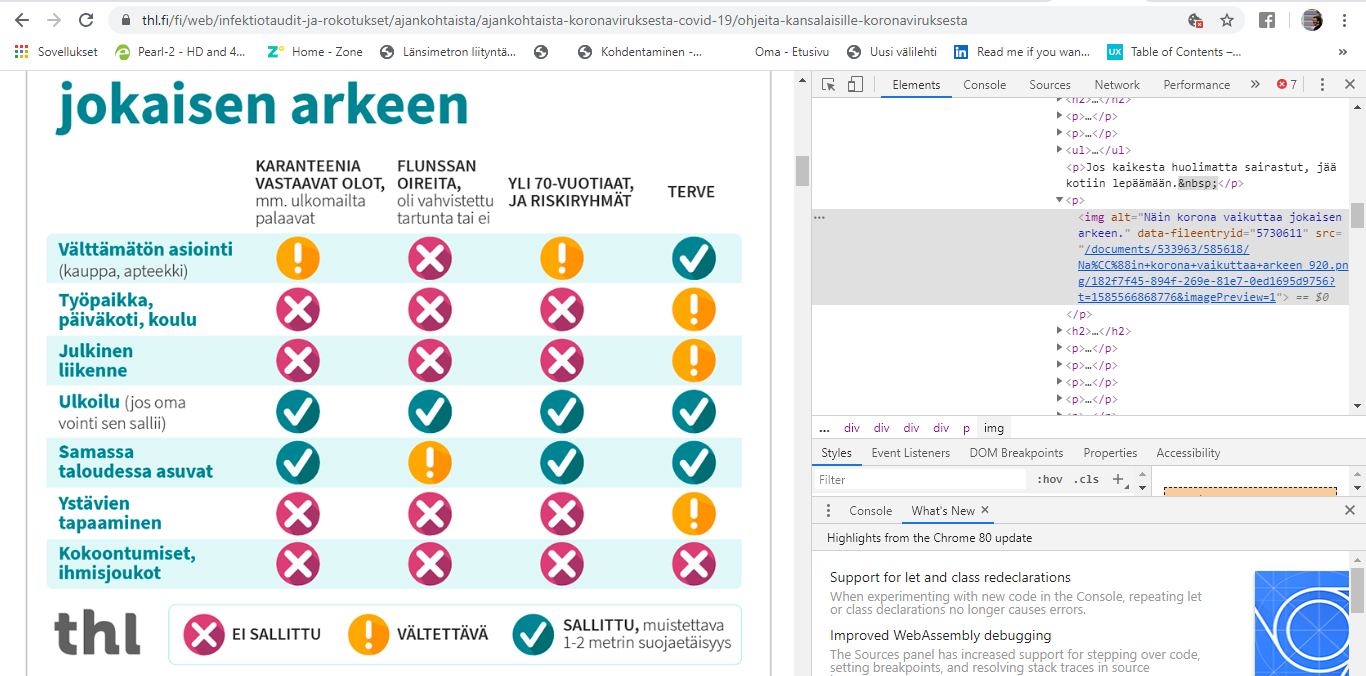
Seuraava kuva antaa kansalaisille olennaista tietoa siitä, kuinka oirehtivat, terveet ja riskiryhmiin kuuluvat voivat toimia eri tilanteissa. Kuvan tekstivastine ”Näin korona vaikuttaa jokaisen arkeen.” ei tule esiin leipätekstissä.
Kuva sisältää tärkeää tietoa poikkeustilanteesta kaikille kansalaisille. Koska se sisältää paljon tietoa, sen sisältö olisi kerrottava selkeästi joko tekstisisällössä tai kuvan longdesc -koodissa (ks. alla). Nyt vaihtoehtoinen teksti ja leipäteksti eivät kerro, voivatko flunssan oireita poteva asioida kaupassa tai matkustaa julkisilla liikennevälineillä. Taulukko sisältää paljon informaatiota, joten sen sisältö ei mahdu vaihtoehtoiseen tekstiin. ALT-teksti kuvassa voisi olla: “Kuinka koronatilanne vaikuttaa oirehtivien, terveiden ja riskiryhmien arkeen. Taulukon tiedot on kerrottu leipätekstissä.”
Millainen on hyvä ja saavutettava ALT-teksti?
Hyvä ALT-teksti vaikuttaa positiivisesti verkkosivujen hakukonenäkyvyyteen. Sivusto, jolla teksti on kirjoitettu kuvaan laadukkaasti, nousee hakutuloksissa korkeammalle kuin sivu, jossa ne ovat puutteellisia. Hyvin kuvailtu kuva tuo sivustolle myös lisää kävijöitä, mikäli infografiikka ja kuviot ovat kuvailtu oikein ja ovat yhteydessä sivun sisällön kanssa. Kuinka usein olet itse hakenut kuvia oppitunneillesi tai esityksiisi Googlen kuvahaulla?
Hyvä tekstivastine lähtee sivun ja kuvan kontekstista. Mitä kuvasta täytyy ymmärtää ja mitä lisätietoa se tuo tekstissä jo esitettyyn asiaan vai onko sisältö jo kerrottu tekstissä? Mikä kuvassa on olennaista sen merkityksen ymmärtämisen kannalta?
- Hyvä ALT-teksti on selkeästi kirjoitettu ja lyhyt. HTML-koodisivustoilla usein annettu ohje on, että sopivan pituinen teksti on korkeintaan 125 merkkiä pitkä (välilyönnit pois lukien). Syy tähän on, että jotkut sivunlukijat rajoittavat lukemisen tuohon pituuteen. Vertailua varten yllä oleva Koronatapaus Pohjoismaissa vaihtoehtoisessa tekstissä on sata merkkiä. Merkkimäärärajoite on kuitenkin ohjeellinen, sillä yhä useampi lukija ei aseta rajoitetta ALT-tekstien pituudelle.
- Vaihtoehtoisen tekstin tulee olla neutraali ja se sopii sivun kontekstiin eli käyttötarkoitukseen. Kuvatekstissä tai tekstissä olevia asioita ei ole tarpeellista toistaa, koska ruudunlukija lukee kaiken sivuilla näkyvän tekstin. Myöskään henkilön tekemät tulkinnalliset huomiot kuvasta kuten esimerkiksi ”kaunis ja henkeäsalpaava auringonlasku” eivät ole suositeltavia.
- Koska ruudunlukija ilmoittaa lukijalle ALT-tekstin liittyvän kuvaan, sinun ei tarvitse kirjoittaa siihen ”Kuvassa on…” tai ”Kuva:”. Mikäli kontekstin kannalta on olennaista, että sivulla käytetään piirroskuvaa, sen voi kertoa esimerkiksi: ”nuori poika pelaa tietokoneella, piirroskuva.”.
- Koeta noudattaa muun tekstin tyyliä ja muotoa vaihtoehtoisessa tekstissä.
- Muista lopettaa ALT-teksti aina pisteeseen. Lukuohjelman ääni pitää pienen tauon, kun tekstivastine päättyy pisteeseen. Se tekee tekstistä helpommin seurattavaa.
- Mikäli kuva on linkki tai linkin sisältävä banneri, ruudunlukija tunnistaa kuvassa olevan linkin. Ellei tekstissä tai kuvatekstissä ole kerrottu linkin kohteesta, vaihtoehtoisessa tekstissä voi kertoa linkin kohteen ja siirtyykö käyttäjä toiselle sivulle. Esimerkiksi: ”Siirryt Helsingin Sanomien verkkosivulle, ulkopuolinen palvelu, avaa uuden välilehden.”.
- Mikäli kuva on merkityksetön kuvituskuva, jolla ei ole informatiivista arvoa, vaihtoehtoista tekstiä ei tarvitse kirjoittaa. Mieti kuitenkin ennen sen tekemistä, tuoko se kuitenkin jonkinlaista lisämerkitystä lukijalleen. Mikäli koodaat sivuja kooditasolla, niin älä kuitenkaan poista ALT-merkintää, koska sen puuttuessa kuvalukuohjelma lukee kuvatiedoston nimen.
- Infograafit ja kaaviokuvat on syytä kuvailla Alt-tekstiin mahdollisimman informatiivisesti, ellei tietoja ole kerrottu leipätekstissä. Saavutettavuuden lisäksi, ne edistävät tiedon löytymistä sivuille ja tuovat sinne lisää kävijöitä. Mikäli tieto löytyy sivuilta, vaihtoehtoinen teksti voi olla muotoa: ”Oirehtevien, oireettomien ja riskiryhmiin kuuluvien ohjeet arkeen, infograafi, tieto löytyy tekstistä.” (teksti sisältää 92 merkkiä).
- Mikäli kuvailu vaatii pidemmän tekstin, voit ALT-tekstin lisäksi käyttää kuvakoodissa longdesc-koodia. Sen avulla voit ohjata lukijan joko toiselle verkkovsivulle tai saman sivun alareunassa olevaan kuvailutekstiin. Toiminto ei ole mukana yleisimmissä verkkosivueditoreissa, joten se täytyy lisätä koodiin seuraavasti (katso lisää esimerkkejä W3schools.com 2020):
<!—Kuvaus on ulkopuolisella sivulla olevassa listauksella kolmantena kohtana –>
<img src=”kuvatiedoston_nimi.jpg” alt=”Koronan vaikutus oireettomien, oireellisten ja riskiryhmien arkeen” width=”100″ height=”132″ longdesc=”http://esimerkki.fi/desc#item3″>
Huono, parempi ja paras ALT-teksti
Lopuksi esimerkki huonosta ja paremmista tekstivastineista. Olen piirtänyt oheisen kuvan tekstiin, jossa kerrotaan ammattimaisesta e-urheilusta ja sponsoroinnista (konteksti).

Huono tekstivastine: <ALT=”Poika.”>*. Ei anna käytännössä mitään kontekstiin liittyvää tietoa.
Parempi tekstivastine: <ALT=”Poika pelaa tietokoneella.”>. Hyvä, mutta ei vielä kerro kontekstia. Tekstissä puhutaan ammattimaisesta e-urheilusta.
Suositeltu vaihtoehto: <ALT=”Poika pelaa tietokoneella sponsoripaita päällä ja striimaa e-urheilua ammattimaisesti verkkoon, piirroskuva.”>. Vaihtoehtoinen teksti sisältää 98 merkkiä ja on riittävän informatiivinen. Tässä tapauksessa kuvan luonne, piirroskuva, on olennainen tieto.
*Kuvan alla näkyy ALT-teksti html-koodilla tehtynä. Mutta mikäli täytät ALT-tekstin WYSIWYG (What you see is what you get)-editorilla, kirjoitat sen vaihtoehtoinen/Alt-teksti sisältökenttään ilman <> ja “”-merkkejä. Muista kuitenkin päättää teksti aina pisteeseen.
Kirjoittaja on Humanistisen ammattikorkeakoulun viestintäpäällikkö. Hänellä on 25 vuoden kokemus verkkopalvelujen kehittämisestä ja käytettävyyssuunnittelusta.
Lähteet:
Röksä, Jarmo (2018) EU:n saavutettavuusdirektiivi – mitä siitä pitäisi tietää? Päivystävät Humanistit blogi. Humanistinen ammattikorkeakoulu. https://www.humak.fi/blogit/eun-saavutettavuusdirektiivi-mita-siita-pitaisi-tietaa/ (viitattu 8.4.2020)
Saavutettavasti.fi (2020). Kuvien vaihtoehtoiset tekstit. https://www.saavutettavasti.fi/kuva-ja-aani/kuvat/ (viitattu 17.4.2020)
W3C Quality Assurance. Use the alt attribute to describe the function of each visual. https://www.w3.org/QA/Tips/altAttribute (viitattu 8.4.2020)
W3scools.com (2020). HTML <img> longdesc Attribute. https://www.w3schools.com/TagS/att_img_longdesc.asp (viitattu 8.8.2020)
