Kuvat osana kielellisesti saavutettavaa seminaaria, osa 2
- Kirjoittaja: Mari Syvälä, opiskelija, Humanistinen ammattikorkeakoulu, 28.9.2023
- Kirjoittaja: Tanja Gavrilov, lehtori, Humanistinen ammattikorkeakoulu, 28.9.2023
Edellisessä blogissamme kerroimme IDLA-seminaarista (International Days of Linguistic Accessibility) sekä siitä, kuinka päätimme ottaa kuvatuen osaksi seminaariviestintää. Kuvatuen tehtävänä oli edistää tapahtuman kielellistä saavutettavuutta. Kuvatuella tarkoitamme tässä yhteydessä sitä, että seminaariviestinnässä puheen ja kirjoitetun kielen rinnalla käytetään kuvia tukemaan kielellisten viestien vastaanottamista ja niiden ymmärtämistä.
Kuvatuen suunnittelussa tulee ottaa huomioon kohderyhmä eli se, ketä varten kuvia suunnitellaan. Kohderyhmä määrittelee sitä, millaisia kuvia käyttöön kannattaa valita, ja kuinka niitä olisi hyvä käyttää. Tässä blogissa kerromme kuvatyypin valinnasta, sisällöllisesti oikean kuvan etsimisestä sekä siitä, millä tavoin hyödynsimme saavutettavuuskriteerejä seminaarin kuvatuen suunnittelussa.
Kuvatyyppiä ja kuvan paikkaa valitsemassa
Digitaalinen maailma on täynnä kuvia, joista kuvavalintaa voi tehdä omien tarpeiden mukaisesti. Päätimme valita seminaariamme varten kuvatyypiksi yhden Flaticon-sivuston ikonipaketeista tai jonkun Papunetin kuvapankin kuvatyypin. Tutustuimme näihin vaihtoehtoihin tarkemmin. Flaticon-sivusto sisältää valtavan määrän erilaisia maksuttomia ja maksullisia ikoneita. Papunetin kuvapankista löytyy myös laaja kuvien valikoima ja kuvat ovat ilmaisia. Huomioitavaa kuitenkin on, että Papunetin kuvia ei saa käyttää kaupallisiin tarkoituksiin.
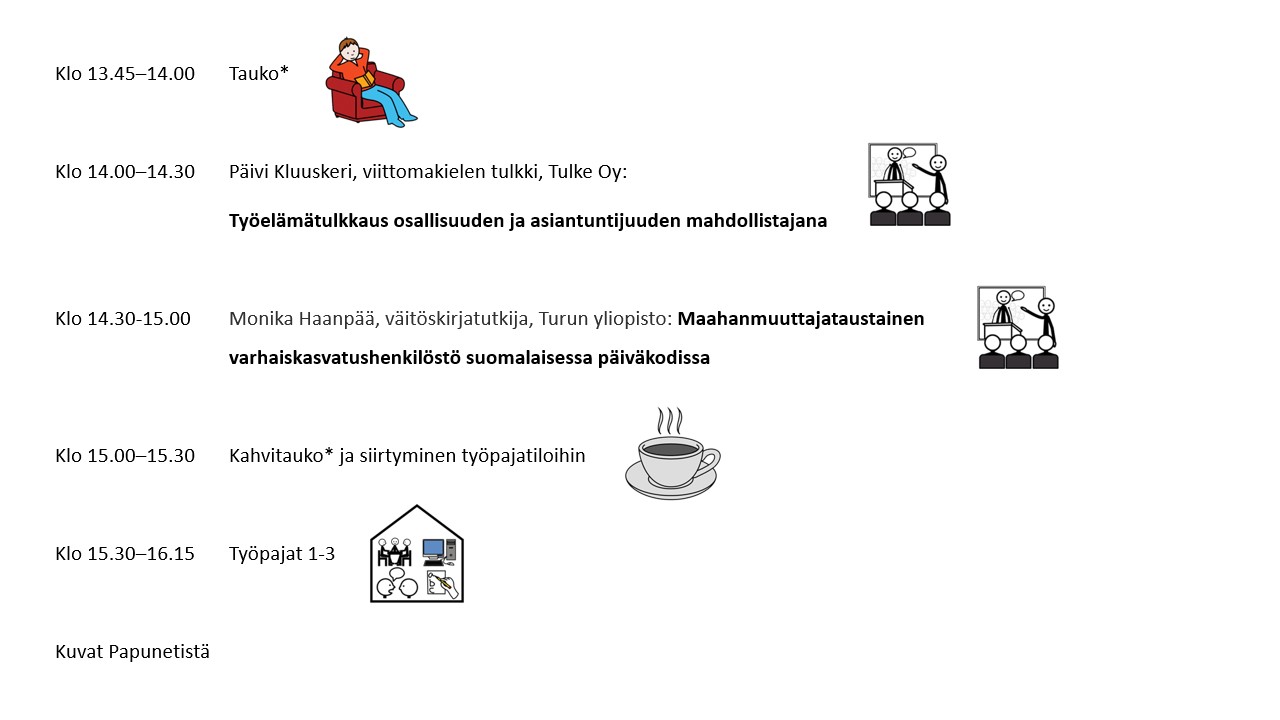
Samalla kun selvittelimme kuvien tekijänoikeuksia ja kuvien maksullisuutta, alkoi Mari luonnostella seminaariohjelman kuvatukea Papunetin kuvilla. Kaikki kuvitettu seminaarimateriaali päätettiin tehdä PowerPointin dioille, joten Mari kokeili, millä tavoin kirjoitettu ohjelma rakentuisi dioille kuvatuen kanssa. Kokeilusta syntyi kaksi erilaista versiota. Ensimmäisessä versiossa kellonaikaa symboloivan kuvan jälkeen tuli kuva siitä, mitä oli tapahtumassa. Tapahtumaan kuvaavan kuvan jälkeen tuli tapahtumaa vastaava teksti. Toisessa versiossa Mari hahmotteli kellonajan ja tekstin peräkkäin, ja tapahtumaa vastaava kuvatuki jäi dian oikeaan reunaan. Yhteistuumin totesimme kuvatuen toimivan paremmin vasemmalla puolella ennen tekstiä.
Kun suunnittelimme kuvatukea, sovimme yhteisiä tapaamisia, joissa pohdimme mikä toimii, mitä pitää vielä kehittää ja miten työn seuraavissa vaiheissa edetään. Mari koki yhteistyön tärkeäksi ja hedelmälliseksi, sillä se nosti esiin erilaisia ajatuksia, ideoita ja näkökulmia.

Kuvat löytyvät PowerPointista ja kuvien valinta alkaa
Monista kuvatyyppivaihtoehdoista päädyimme valitsemaan kuvatyypiksi PowerPointista löytyvät kuvakkeet. Kuvakkeet olivat mustia, yksinkertaisia ja ikonisia. Koimme, että ne sopivat hyvin seminaariin ja seminaarin kohderyhmälle. Yhdenmukaiset kuvakkeet myös rauhoittivat diojen yleisilmettä, ja kontrasti valkoiseen pohjaan oli hyvä. Flaticonista löytynyt kuvatyyppi oli maksullinen, eikä Papunetista löytyneet kuvat tuntuneet tällä kertaa sopivilta ja yhtenäisiltä kohderyhmämme näkökulmasta.
Värit diapohjiin poimimme Humakin ja Diakin graafisista ohjeista. Nämä värit toistuivat diojen alareunassa. Alareunaan sijoitettiin myös yhteistyökumppaneiden logot.

Kun olimme valinneet seminaarissa käytettävän kuvatyypin, työ eteni niin, että Mari alkoi etsiä kuvakkeita, jotka kuvaavat merkitykseltään seminaariohjelman tapahtumia. Tämä vaihe vei yllättävän paljon aikaa, sillä sopivat kuvakkeet eivät aina löytyneet oletetun kuvakategorian alta. Kuvakkeita valitessa saattoi esiin nousta useampia sopivia vaihtoehtoja, mutta toisinaan saattoi käydä myös niin, ettei sopivaa kuvaketta löytynyt ollenkaan. Kun Mari pohti kuvavaihtoehtoja, hän pyrki valitsemaan kuvakkeen, joka kertoo selvästi samaa viestiä kuin rinnalla oleva tekstisisältö.
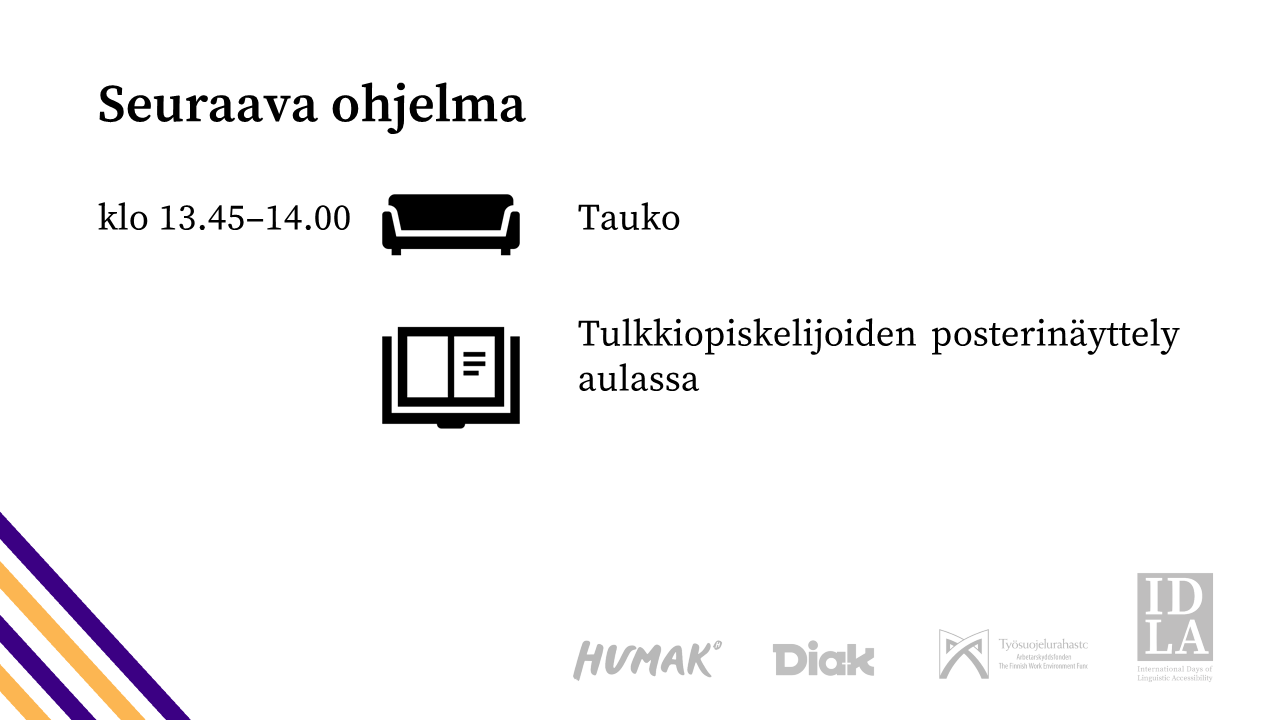
Tästä kuvan valinnan vaiheesta hyvä esimerkki on ohjelmassa esiintynyt sana tauko. Tauko-kuvaketta etsiessä haku antoi tulokseksi eväspussin kuvan ja palmujen alle kiinnitetyn riippumaton kuvan. Pohdinnan jälkeen Mari päätyi valitsemaan tauko-sanalle kuvavastineeksi sohvan. Sohvalle voi istahtaa ja sohvalla voi pitää seminaarin aikana tauon. Toinen esimerkki tästä työvaiheesta on se, ettei kielellisen saavutettavuuden käsitteelle löytynyt sopivaa yksittäistä kuvaa. Mari ratkaisi tämän ongelman yhdistämällä useita kuvia yhdeksi kuvaksi. Tässä kuvassa yhdistyi kuvat silmistä, ihmisryhmästä sekä viittovista käsistä.
Kuvitettavana diat, seminaarin nimi ja kielimuurin murtaja
Dioilla olevan seminaariohjelman kuvittamisen lisäksi Mari kuvitti seminaarin englanninkielisen nimen sekä suomenkielisen nimen. Kun kieli vaihtuu toiseen, on syytä olla tarkkana. Kielissä on erilaiset sanajärjestykset, ja kuvakommunikoinnissa kuvien järjestys noudattaa usein kunkin kielen sanajärjestystä. Omien sanojensa mukaan Mari kompastui tähän kiveen, mutta onneksi asia oli helposti korjattavissa. ”Kompastuskiviltä en välttynyt, mutta onneksi virheistä voi aina oppia”, totesi Mari.
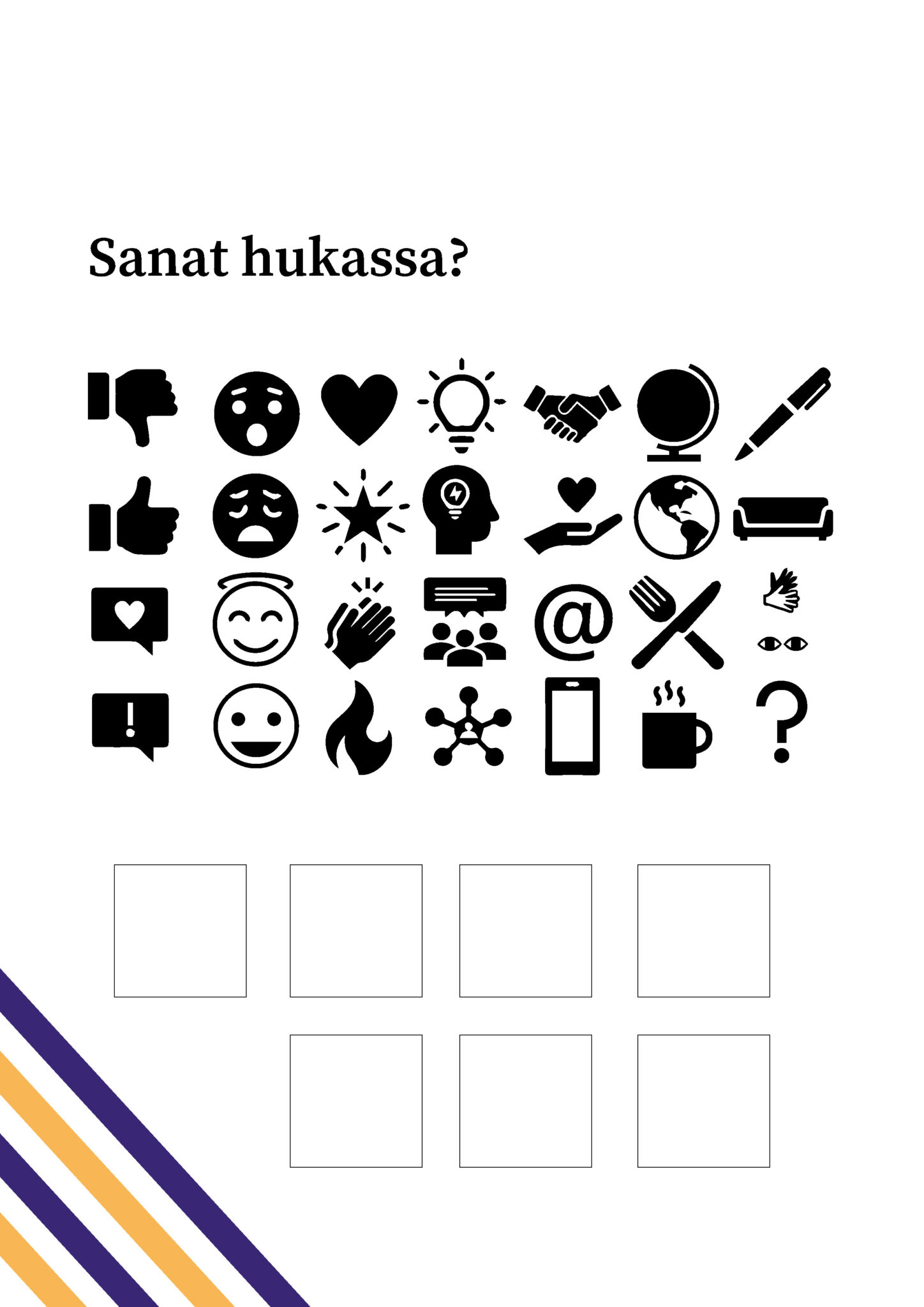
Marin tehtävänä oli suunnitella myös kielimuurin murtaja -kuvataulusto. Kielimuurin murtaja -ideaan päädyimme, kun pohdimme sitä, miten henkilöt voisivat kommunikoida seminaarissa keskenään ilman yhteistä kieltä. Taulustoon valikoitui kuvia, joiden kautta voi ilmaista tunteita ja ajatuksia seminaarista tai sen aiheista. Osoittamalla kuvaa ja kuvaa kysymysmerkistä muodostuukin helposti kysymys esimerkiksi toisen fiiliksistä. Tauluston avulla voisi myös kysyä mistä toinen on kotoisin tai vaihdettaisiinko yhteystietoja? Päädyimme lisäämään taulustoon myös tyhjiä ruutuja, jos joku keskustelijoista vaikka innostuisi itsekin kokeilemaan kuvien piirtämistä keskustelun tukena.
Kuvataulustosta tuli pystymuotoinen A4-arkin kokoinen kokoelma kuvia. Jokainen seminaariin osallistuja sai tulostetun tauluston, jonka toisella puolella oli seminaariohjelma.

Saavutettavassa diassa on kuva ja sopiva fonttikoko
Kuvatuen suunnittelun ja kuvien valinnan aikana emme vielä paneutuneet saavutettavien viestintämateriaalien muihin yksityiskohtiin. Marin mukaan kuvatuen suunnittelu imaisi mukaansa, ja hän ei vielä ollut huomannut paneutua saavutettavuuteen kuten dioissa olevan tekstin kokoon.
Kuvasuunnittelun loppuvaiheessa kävimme yhdessä läpi seminaaridiojen saavutettavuutta laajemminkin, jolloin otimme huomioon myös diojen fonttikoon ja tekstin määrään kullakin dialla.
Saavutettavasti.fi -sivuston mukaan esitysmateriaaleissa fonttikoon on hyvä olla mahdollisimman suuri, ja koko 32pt on hyvä peruskoko. Tämän lisäksi saavutettavassa diassa on hyvä välttää liiallista tekstin määrää. Näiden saavutettavuusohjeiden perusteella suunnittelimme valkokankaalle heijastettavan seminaariohjelman pääasiassa niin, että jokaisella dialla oli tiedot vain seuraavasta puheenvuorosta. Tämä jaottelu teki kustakin diasta selkeän ja helppolukuisemman. Mari hyödynsi esitysmateriaalien suunnittelussa myös muita saavutettavuuskriteereitä, kuten sisältöä kuvaavaa otsikointia.
“Marin muistilista”: Kuvatuen suunnittelu osana seminaariviestintää
- Kohderyhmän määrittely
- Kuvatyypin valinta
- Millaiset kuvat tukevat tekstiä?
- Kuvien väri ja koko
- Kuvien käyttöoikeuksien tarkistaminen
- Mihin kohtaan kuvat sijoitetaan
- Kuvien järjestys
- Diojen saavutettavuus (fontti, fonttikoko, otsikointi, väljyys)
- Kuvalähteiden merkitseminen
Kansainvälinen International Days of Linguistic Accessibility –seminaari järjestettiin toukokuussa 2023 Helsingissä. Työsuojelurahasto osallistui seminaarin rahoittamiseen. https://idla.humak.fi/
Lue lisää:
Hirvonen, Maija & Kinnunen, Tuija & Tiittula, Liisa (toim.) 2020. Teoksessa Saavutettava viestintä. Yhteiskunnallista yhdenvertaisuutta edistämässä. Gaudeamus.
Kervinen, Mari 2020. Digipalveluiden selkeä ja ymmärrettävä kieli- sisällön tuottajien näkemyksiä kielellisestä saavutettavuudesta. Pro Gradu tutkielma. Helsingin yliopisto.
Papunet 2023. Puhetta tukeva ja korvaava kommunikointikeino eli AAC. Viitattu 18.5.2023. https://papunet.net/tietoa/puhetta-tukeva-ja-korvaava-kommunikointi-eli-aac
Trygg, Heister Boel 2010. Graafinen kommunikointi. Esineet, kuvat ja symbolit puhetta tukevassa ja korvaavassa kommunikoinnissa. Helsinki: Kehitysvammaliitto ry.
Papunet 2021. Millaiset kuvat? Viitattu 22.5.2023. https://papunet.net/tietoa/millaiset-kuvat
Gavrilov, Tanja & Korhonen, Soilimaria & Soininen, Sanna (toim.) 2023. Ydinasiat: Kielellisen saavutettavuuden työkalu sosiaali- ja terveysalan ammattilaisille. Humanistinen ammattikorkeakoulu. Viitattu 26.5.2023. https://ydinasia.humak.fi/wp-content/uploads/sites/85/2023/04/Ydinasiat__Tyokalu_2023.pdf